
Expense
EGENCIA — 2018
Product Design
UI & UX
Egencia, corporate travel from Expedia Group, is reimagining expensing. This is a solution that helps business travelers easily report their expenses. A few different technologies were developed for this product, namely OpenSync. This feature extracts data from the user's credit card on the dates of their business trip. Users can then edit the contents and generate reports.
OPPORTUNITY
Significantly reduce the time it takes to create expense reports.
There is a much-dreaded task that business travelers have. They have to sit down in front of their computer and create a report of all their business expenses. The goal is to generate a report so they can get refunded on those expenses. During a hackathon at Egencia, a small team came up with an innovative idea. OpenSync was born, and it allows for secure extraction of transactions from credit cards. Egencia clients book their business travel dates on the platform. OpenSync extracts transactions performed only within the dates of the trip. This ensures privacy when using a personal credit card, as nothing else is extracted.
The user can then can include or exclude transactions from the report. When done, they can either export the report as a document or export it to their expensing tool of choice.
Meet the former Parisian team
Product overview
Rundown of the features available with the Expense product. The interface presented in the video is the first itineration that was mainly stitched together by a development team.
Highlights.
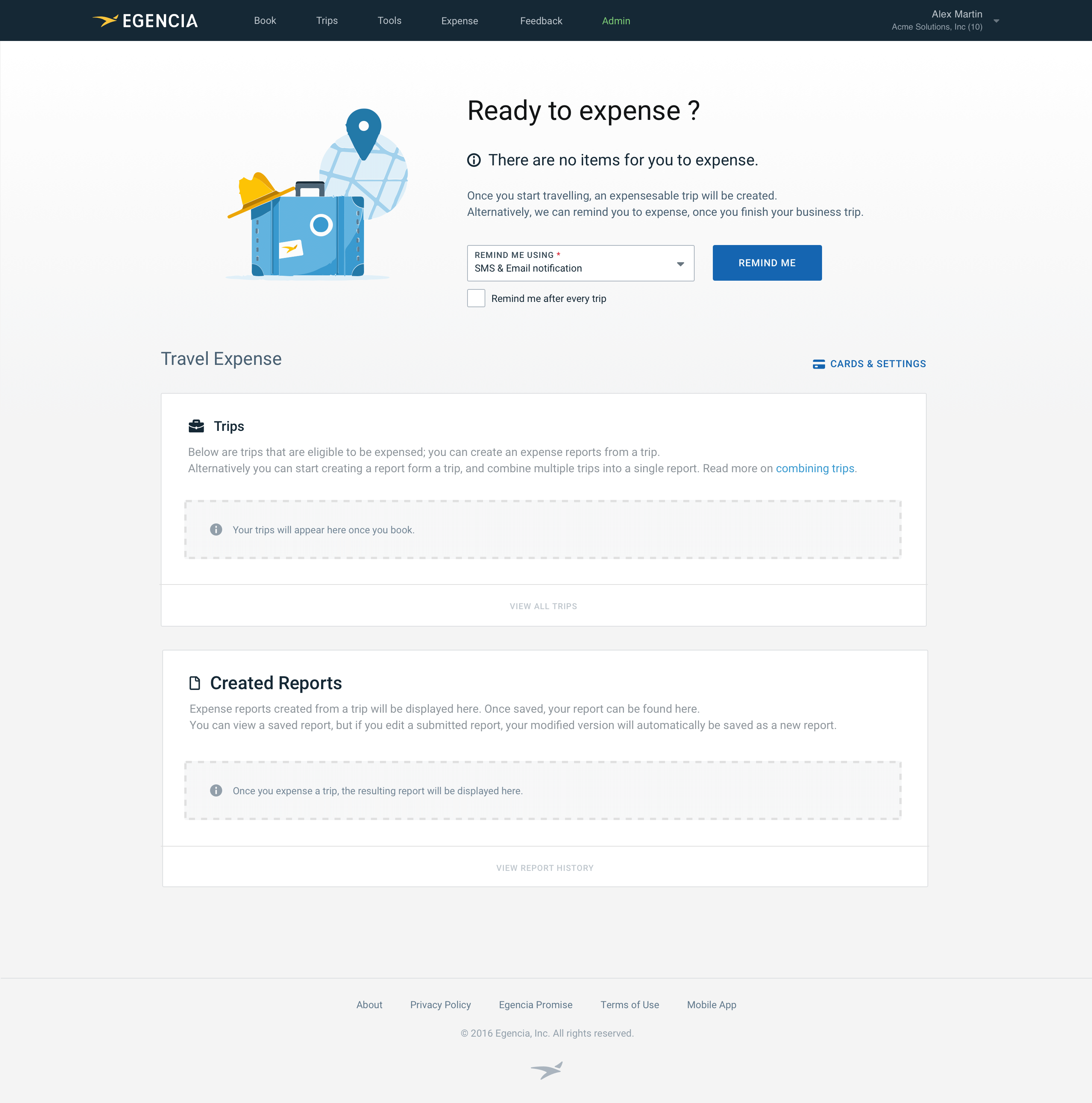
The core improvements are in the clarity of the information presented to the user. The first screen presented to the user holds two sections: Trips and Reports. Confusing, since there wasn't anything explaining what each refers to. The fix is introducing subtext with a definition and a few visual enhancements.
Other features, such as icons with color, allows users to see the status of a report at a glance. Good hierarchy and use of space bring much-needed clarity.
BEFORE
Poor use of space
Bad hierarchy
Confusing
Bland


AFTER
Better UX
Improved clarity
Organised
Glancable
WORDS OF WISDOM — JOEL SPOLSKY / CREATOR OF TRELLO
Design adds value faster than it adds costs.
The Result.
Alongside the improvements in space use, hierarchy, and comprehension, I introduced a few new features. Upon being presented with the Expense screen, if no trips are available to expense, a remind me feature allows users to set an automatic reminder when reaching the end date of their business trips.
The feature can also be configured on the settings screen.

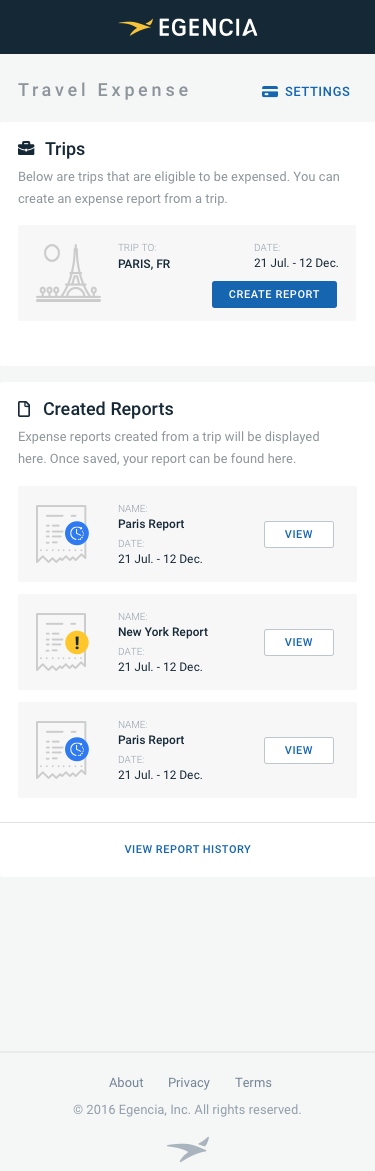
LANDING WITH TRIP/REPORTS

Trips and their current status are displayed on top. Users can create and edit reports even during their trip before completion.
Once submitted, reports are shown in the bottom section. A status icon alongside a text label provides a glanceable view regarding the processing state of the report. Possible states are — processing, awaiting payment, payment issued.
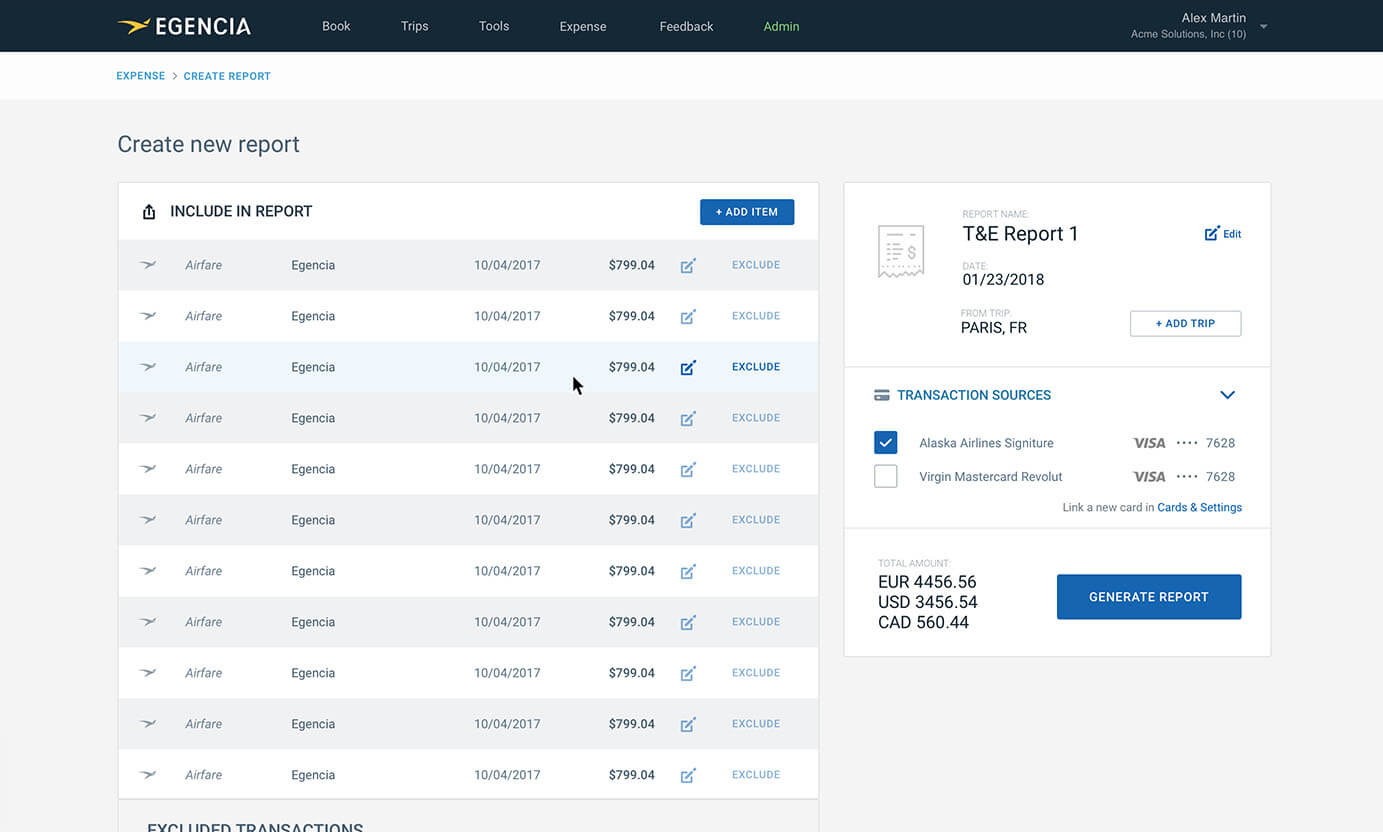
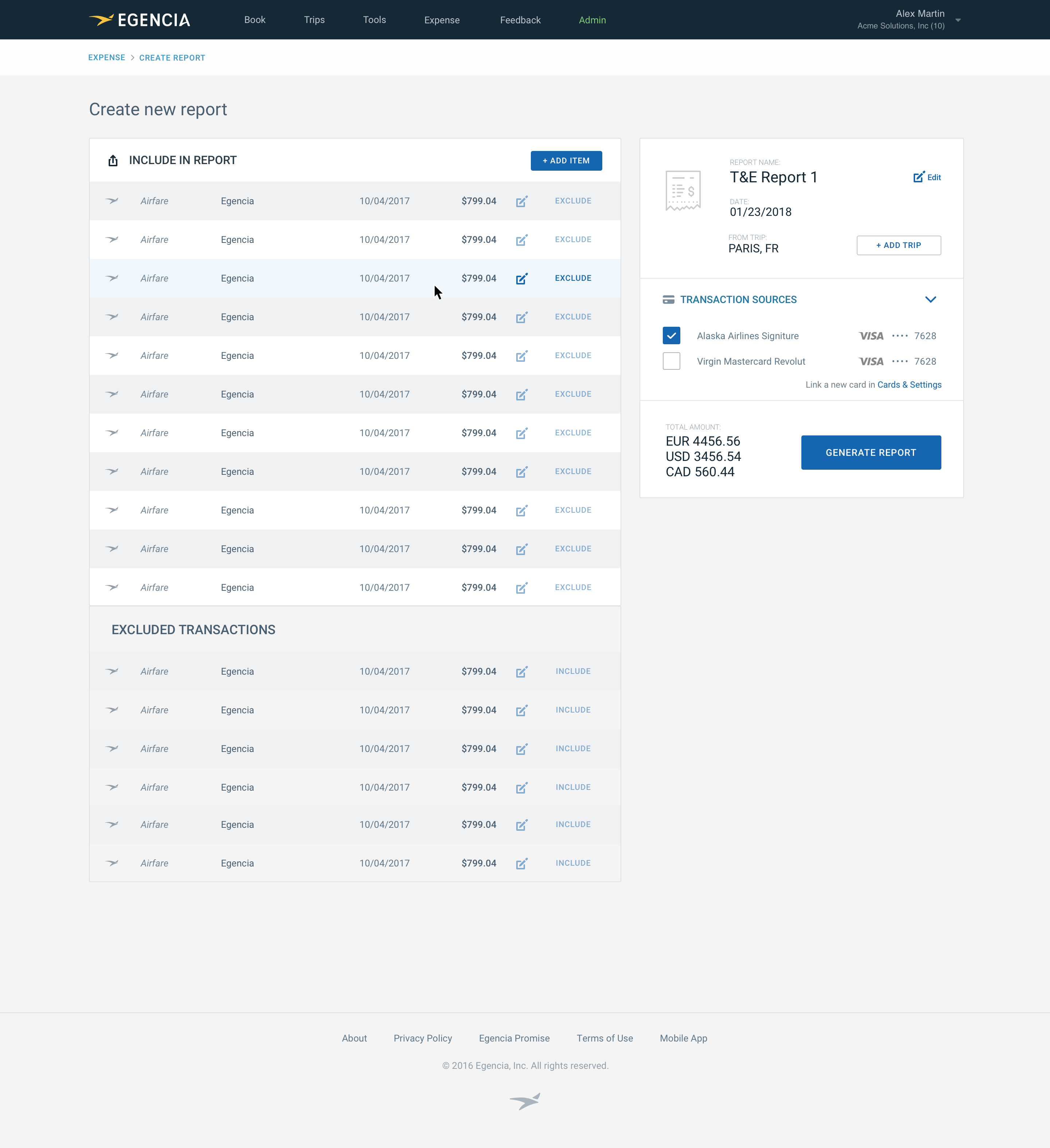
BEFORE / AFTER


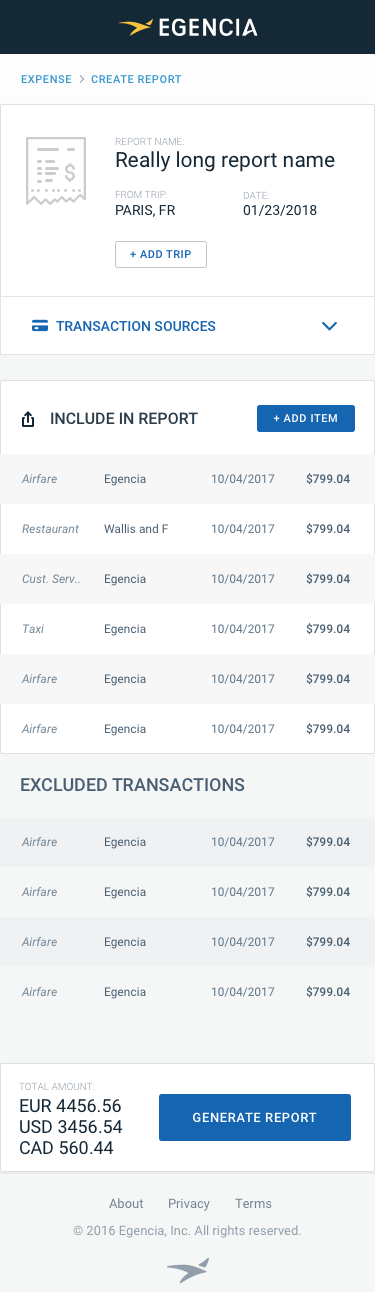
On this screen, I made a major overhaul of how transaction information is displayed. You can now also extract information from multiple cards and edit/label transactions. A highly requested feature was the possibility of including multiple Trips into a single report; now possible.
REPORT CREATION



MOBILE VERSION
The previous version lacked one important feature for business traveling. Expensing on the go!
My design was built mobile-first as to enable busy business people to expense while traveling using their mobile phones. The mobile version keeps all of the main features and functionality of the full desktop experience.
Among the new features, I introduced are a few swipe gestures required for excluding or including transactions.



